May 14, 2024
Benefits of Headless CMS
Written by: Nadina Hodžić, Team Leader, Cloud Services and Applications (Full-stack)

Contents
What is a CMS?
A Content Management System (CMS) is a software application that helps developers create a rich tool for content editors to manage digital content efficiently. Unlike traditional web development, where extensive coding is required to build a website, a CMS offers a user-friendly interface for non-technical users to manage and publish content.
Today, where data is at the center of digital marketing, CMS represents an essential and efficient solution for the implementation of digital marketing strategies. It comes with a wide range of features that include:
Content management – A user-friendly interface that enables creating, editing, and publishing content without any coding effort.
User management – Ability to have multiple user roles with assigned specific permissions, which allows having multiple contributors with different controls over the CMS.
Integration – Ability to integrate with other tools and platforms.
SEO friendly – Most CMS platforms come with built-in features that support SEO optimization.
Why/when to use a CMS?
The decision on when to use a CMS depends on the business needs and the specific goals of the website that is being built. If the website is going to have multiple pages and a lot of dynamic content, then a CMS solution would be a good option to choose. One more reason to opt for a CMS platform is the publishing time since it reduces time spent on classic code deployment, and therefore, the time to market is directly improved. In addition, CMS platforms usually provide a lot of additional functionalities in the form of plugins (e-commerce, analytics, SEO optimization…); therefore, the cost of building it from scratch would be reduced.
For businesses where it is important to have accurate and up-to-date information on the website, such as government and healthcare, the power of CMS lies in the fact that the content is controlled by the people who are responsible for it, such as content owners or experts.
On the other hand, if the website that is being built is going to be small and simple, with no need for frequent changes and content management, then there is no need for a powerful content management system.
However, if the business needs are something in between, a hybrid solution can also work as a great option.

Traditional vs Headless CMS
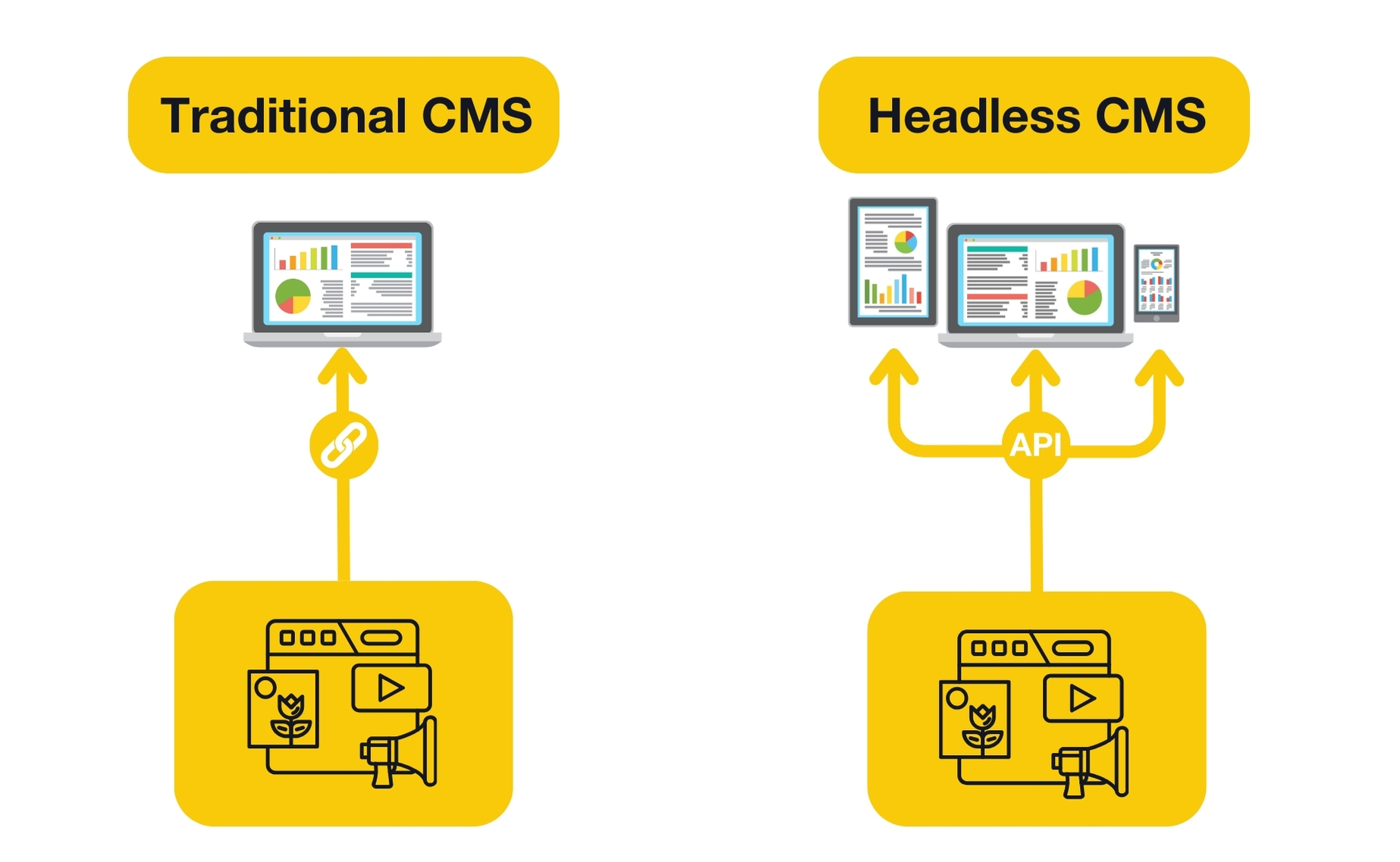
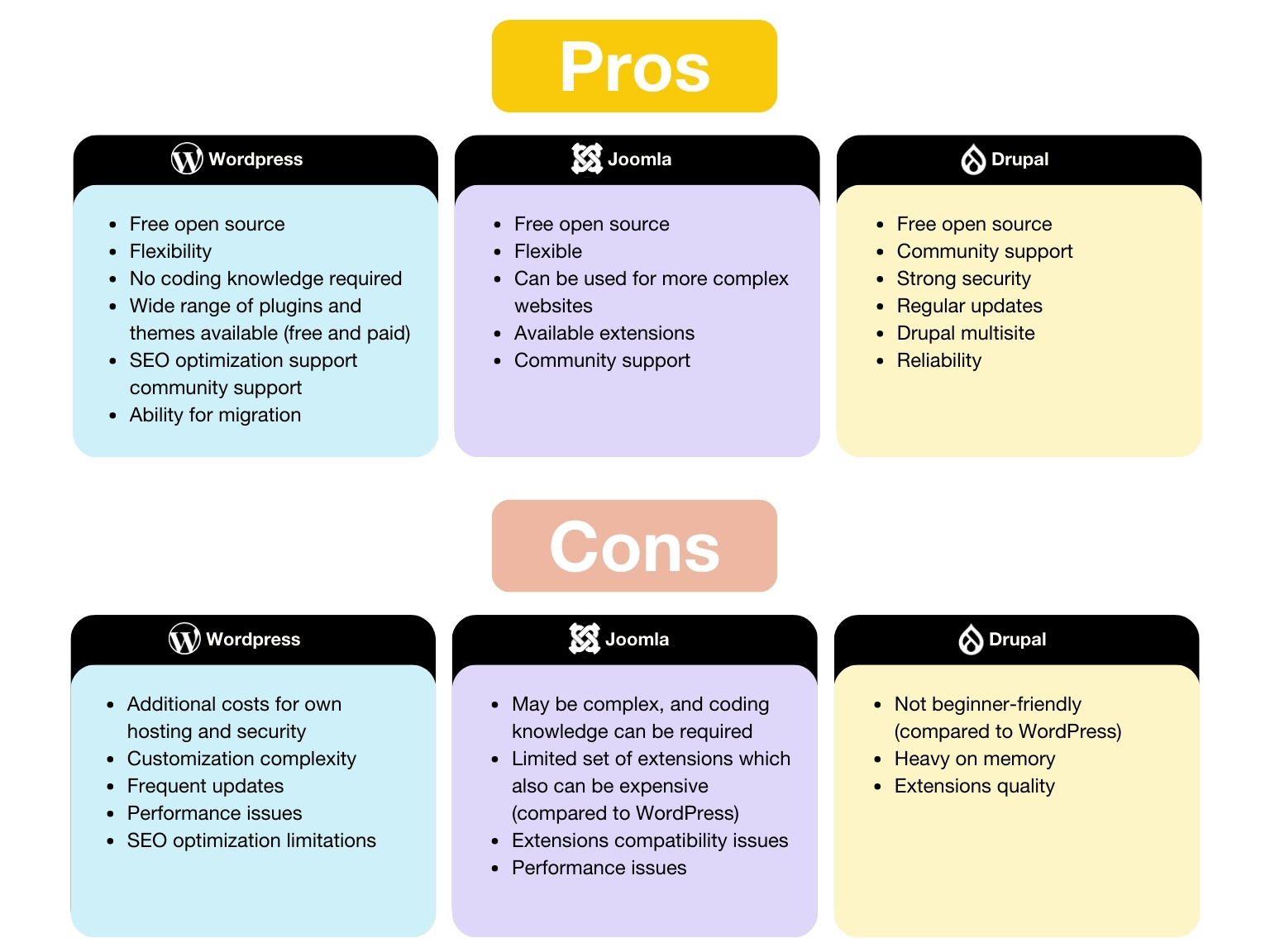
There are two main types of CMS systems: traditional and headless. A traditional CMS represents a monolith solution, where the backend and frontend are coupled and served together. The backend is responsible for all data that represents the content of the site, while the frontend is responsible for the presentation layer. It offers a simple way to manage and publish website changes, without the need for specialized technical knowledge. The backend is used to store all the text, images, and digital assets, while the presentation layer (frontend) is defined through prebuilt customizable templates and themes. There are also various plugins and extensions which can enrich the website with additional features. Some of the most popular traditional CMS these days are WordPress, Joomla, Drupal...

On the other side, a headless CMS is a frontend agnostic solution, separating the content from the presentation “head”, therefore the name “headless”. It is only responsible for the backend, acting primarily as a content repository. The front-end is built by developers in the form of webpages, mobile apps, and more, for different platforms and devices, where the content from the CMS is delivered via an API. This offers powerful flexibility and freedom for delivering great UI experiences for different target groups. Some of the popular names in the Headless CMS world are Contentful, Strapi, Storyblok…

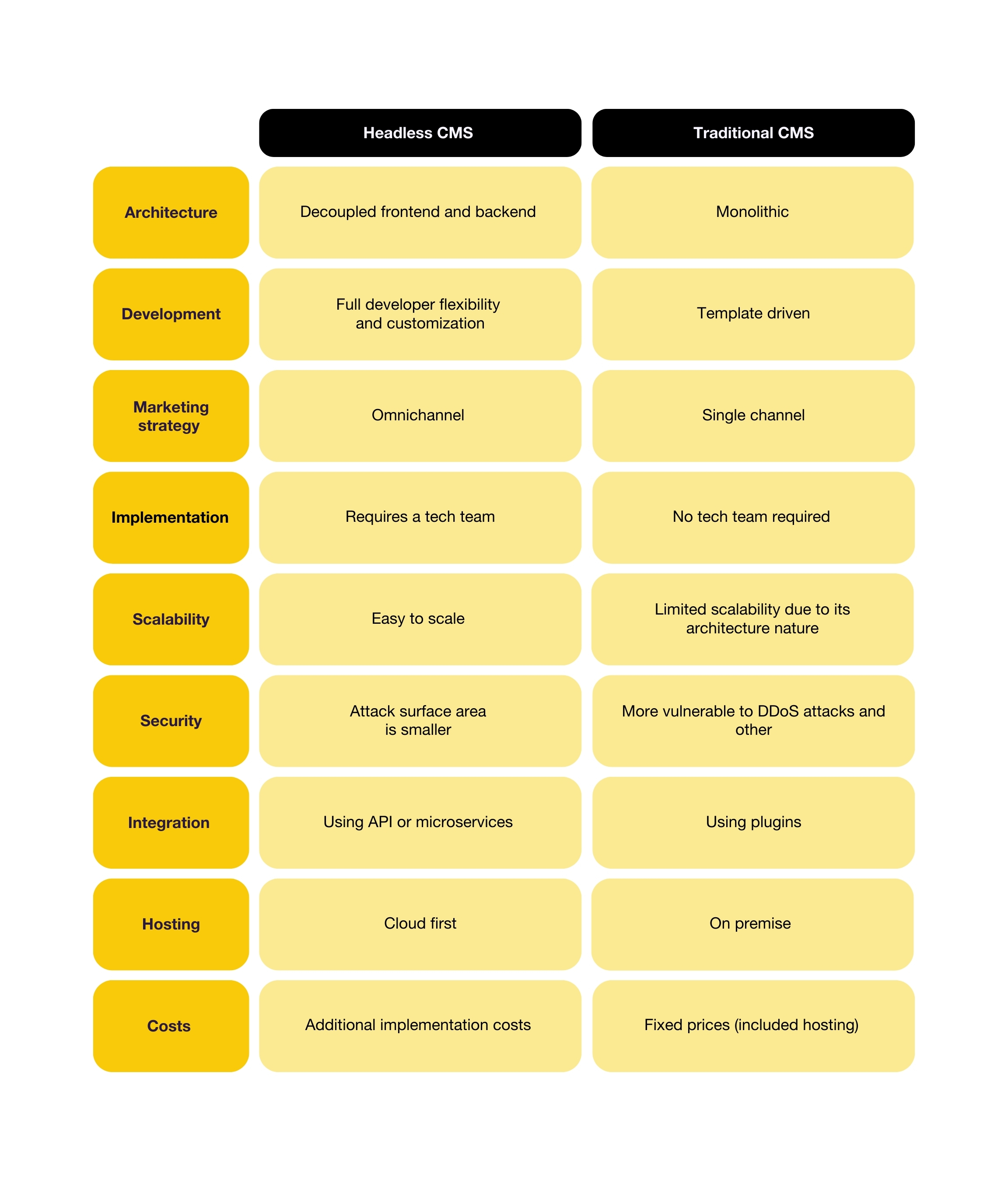
For a better understanding of the differences between traditional and headless CMS, here is a comparative overview of the main features:

Benefits of Headless CMS
One of the most significant advantages of using a Headless CMS is the ability to implement omnichannel marketing. As a frontend agnostic system, it delivers content to various platforms, including mobile apps, websites, IoT devices, and more, via an API. This enables marketing to target a diverse range of audiences and ensure an excellent user experience. Additionally, they can have complete control over page building by combining building blocks, components, and grids for page layouts. From a developer's perspective, a Headless CMS offers the flexibility to select the frontend languages and frameworks that best suit their needs. This allows them to follow the best practices to implement the requirements.
The Headless CMS architecture is designed to be more secure as the frontend and backend are separated, making the surface area for potential attacks smaller. Additionally, the content is rendered on the client side instead of the CMS side, reducing the possibility of DDoS attacks.
Scaling is much easier with a headless CMS, the content is managed in one centralized place, if there is a need, the front-end tech stack can be changed at any time and the cloud-based hosting allows new resources to be added easily.
Regarding performance optimization, the content is served via CDN (Content Delivery Network), which speeds up page loads, ensuring the best user experience. The flexibility of integration with Headless CMS allows developers to work with different programming languages and frameworks, like Next.js, which additionally supports performance optimization.
When it comes to SEO (Search Engine Optimization), many modern web frameworks today are SEO-friendly. The architectural style allows freedom of choice on the frontend side, so for example, by choosing Next.js, you get a built-in set of support SEO optimization like server-side rendering, image optimization, sitemap generation, features that s and more. On the other side, content editors can also improve the site’s SEO by following the SEO guidelines when creating content, like structuring the content, adding metadata, using SEO-friendly URLs, adding schemas, adding FAQ sections, and more.
Building a website with Storyblok as a Headless CMS solution
Our team had the opportunity to help one of our clients in the process of transitioning to a headless CMS. The client expressed a strong desire for flexibility and control when it comes to constructing and editing their website's pages. They wanted their marketing team to have full autonomy in creating and modifying pages, without the need for any technical assistance. Thus, they required a comprehensive set of building blocks that would enable their team to build a page from scratch, using a drag-and-drop interface. Furthermore, the client emphasized the importance of mobile responsiveness as well as ensuring that the website is optimized for search engine rankings (SEO). To achieve that, Storyblok was chosen as a headless CMS solution.

Storyblok provides a range of features that can improve productivity and user experience.
One such feature is the real-time Visual editor, which allows content editors to visually edit and preview the changes before they publish it. The Storyblok concept follows the BEM (Block Element Modifier) methodology by providing a structure of nestable blocks and components, making the code more reusable and modular. The content is being served via API, which can be GraphQL or REST API in JSON format. Since Next.js is a web framework with built-in support for SEO optimization, it was an excellent choice for implementing the front-end side.
With our insights and expertise, we will guide you through the key technical features when implementing your project with a headless CMS:
Development team
To achieve efficient delivery, it is crucial to have a cross-functional team that is educated and trained for the use of the headless solution. It is important for all team members to be aware of any changes made to the CMS, as everything is connected and related. Everyday sync and code reviews will ensure everyone is up to date and that the best possible results can be achieved.
Structures of content
Storyblok structures all content into two main categories – Content Types and Blocks. The content itself is stored in the form of a Story, where every Story is defined by a Content-Type. Content Types are composed of a set of fields or nestable blocks. Schemas represent the definition of each Content Type and Block.
Content building and rendering
Content building involves structuring and modeling the content in a modular way. This means that the content can be reused and served across various channels. Storyblok follows the modular way of creating content by having reusable components. Those components include text, links, images, custom blocks, etc.
To render the content, each corresponding component is implemented on the frontend. We have implemented a large set of custom components that give the content editor the ability to independently build a page from scratch. We have also built multiple fully responsive layouts, which allows the content editor to create pages for different user experiences.
Storyblok Content Delivery API
We used the Storyblok Content Delivery API to access content from Storyblok. This is a classic RESTful API that returns content in JSON format. For authentication, you need to use the access token generated for the relevant Storyblok space. Tokens can have different access levels, such as the ability to retrieve draft and published versions of content. These versions have a significant role in different stages of the process of editing and publishing the content.
Dynamic routes
We were able to meet the client's requirement to add new pages independently thanks to Next.js’ built-in feature for implementing dynamic routes. To obtain the Story identifier, we use the slug parameter in the URL. Once we have the Story identifier, we fetch the relevant Story from Storyblok using Content Delivery API. Finally, the Next.js app renders the page by rendering the corresponding components for the returned content type and its blocks.
With this feature, content editors are empowered to create new and custom pages on the website without requiring assistance from developers. They have the flexibility to choose from a variety set of content types and layouts, enabling them to customize the pages according to their specific needs.
SEO optimization
To ensure that our website's SEO and ranking position meet the required standards, we had to optimize our app and implement SEO-friendly strategies. Next.js proved to be an excellent framework for achieving this goal. We used prerendering and server-side rendering of the pages, which allows any crawler to index them and also speeds up the page load time, which is crucial for SEO. Furthermore, Next.js offers sitemap generation, which we enhanced to additionally include dynamic pages coming from Storyblok. We also implemented the possibility of managing and customizing meta tags on Storyblok, which are then added to the client side of the tag.
One another strategy that is implemented is image optimization. We used the built-in Image component from next/image which has a various set of features like automatic image optimization, lazy loading, and more. To further improve image loading, we used the image optimization service provided by Storyblok, which resizes images for different devices. Since the images are delivered through Storyblok's CDN (Content Delivery Network), which means that the images are cached on multiple servers worldwide, the time to load the images is significantly reduced.
Having full flexibility over the content and the blocks, content editors can also improve the site’s SEO when creating content, such as structuring the content, adding metadata, using SEO-friendly URLs, adding schemas, adding FAQ sections, and more.
Visual Editor
The visual editor in Storyblok allows you to see a live preview of the website you are working on. There are two modes for editing content in Storyblok: Visual and Form-only. The Form-only mode allows simple editing by changing the form fields without any visual preview, while the Visual mode provides a Content panel for real-time content updating. The page can be viewed in a responsive view to see how it behaves on different device sizes. Additionally, there is a rich text editor that can be used for advanced styling of the text.
The content editor can control versions by undoing and reverting changes and can easily manage the publishment of the draft versions. To make the components that we implemented editable through the Visual Editor, we utilized the "storyBlokEditable" method that is provided by the Storyblok React SDK. We marked each component as editable, making them available for content editors who are using the Visual Editor.
Global CDN
Storyblok and its services are hosted on Amazon AWS. For data storage and distribution, CloudFront is used. CloudFront is a global high-performance content delivery network (CDN) offered by Amazon. The CDN is used for delivering content as well as serving the API. The data centers are located across the world and make use of caching strategies to deliver content as fast as possible. When a request comes to Storyblok for the first time, it is served from one of the main data centers. The request is then cached on other centers, and all subsequent requests are served from the nearest data center related to the user's geolocation. This way, Storyblok guarantees a fast and reliable experience for users.

Is the Headless CMS right for you?
A headless CMS has numerous advantages, such as great flexibility and scalability in delivering content across multiple channels and platforms. However, it may not be suitable for all organizations. Before making the switch to a headless CMS, it's necessary to carefully evaluate the specific needs and goals of each organization.
Factors such as the need for omnichannel delivery, flexibility for the content editors, development speed, and costs should be taken into consideration. If most of these factors are aligned with the organization’s needs, a headless CMS can be a valuable tool for implementing their digital strategy goals.
Industries
Expertise
Android
iOS
Java
Javascript
.Net
Ruby
Python
C/C++
Flutter
Angular
Blockchain
© 2025 Klika d.o.o.